- Web Developer
- Firebug
- Firebug Validator (validates HTML in the console) and Code Burner (HTML reference)
- ColorZilla - eydropper to pick colors
- Font Finder - select text and right click to identify font
- AdBlock Plus - hides ads
Wednesday, November 18, 2015
useful browser add-ons
Here are some of the browser add-ons I use:
Tuesday, November 17, 2015
Monday, November 16, 2015
Bootstrap 4
now that I redid my site with Bootstrap 3, Bootstrap 4 is in alpha ...
Tuesday, September 29, 2015
Embedding a responsive Google Calendar within Bootstrap
So - I'm a Google Calendar fan. One of the things I love is that I can create different calendars for different parts of my life (personal, work, etc.) and I can easily embed those calendars within a web page by copying and pasting the HTML code (see below for screen shots). The problem is that the code uses iframe and you have to specify a fixed width, so that doesn't work well for responsive pages.
If you are doing your own coding, you can go ahead and create several divs with large, medium, and small options and just hide and show the divs depending on the size.
Bootstrap actually makes this pretty easy with its responsive utilities. To make this work, just put 3-4 versions of the embedded calendar on the page and surround each option with a div with the class for the proper viewport class.
For example, for the large viewport size (>1200 px), I set the calendar width to >1100 px and the div looks like this:
<div class="visible-lg text-center">
I like to use weekly or agenda view for the calendar since it looks better than the monthly view on smaller devices.
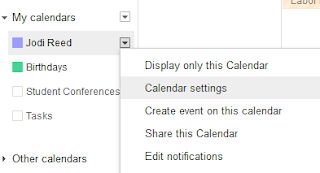
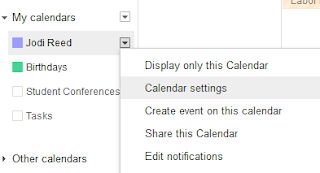
 Start by going to settings for the calendar you want to embed.
Start by going to settings for the calendar you want to embed.
Then just copy and paste the code into your html where you want it to display.
If you are doing your own coding, you can go ahead and create several divs with large, medium, and small options and just hide and show the divs depending on the size.
Bootstrap actually makes this pretty easy with its responsive utilities. To make this work, just put 3-4 versions of the embedded calendar on the page and surround each option with a div with the class for the proper viewport class.
For example, for the large viewport size (>1200 px), I set the calendar width to >1100 px and the div looks like this:
<div class="visible-lg text-center">
I like to use weekly or agenda view for the calendar since it looks better than the monthly view on smaller devices.
Embedding the calendar
 Start by going to settings for the calendar you want to embed.
Start by going to settings for the calendar you want to embed.Then just copy and paste the code into your html where you want it to display.
Adding search to your site
For many years, I used ATOMZ, a simple and free search engine utility, to add a search feature to my site. Long story, but Atomz was bought and killed in 2014 and was a bit buggy for a few years before that.
Searching within a site requires a server-side program to index the site and another to search the index database and spit out the results. It's not trivial. You can get pre-made search programs (like Zoom from Wrensoft) or use a service. If you host your own scripts, you'll have more flexibility with the output (including no ads), but you have to set it all up. Search services are either paid or show ads. I decided to use Google Custom Search because it's free and fairly easy. I may switch later since it doesn't look like I can set up regular indexing the way I could with atomz. :-(
It was a bit confusing setting up the custom search within the Bootstrap nav bar -- it took an hour or two to figure out how to set up the search box on one page and the search results on another,and the formatting looked odd until I found info on the Bootstrap site about box formatting.
more info:
Searching within a site requires a server-side program to index the site and another to search the index database and spit out the results. It's not trivial. You can get pre-made search programs (like Zoom from Wrensoft) or use a service. If you host your own scripts, you'll have more flexibility with the output (including no ads), but you have to set it all up. Search services are either paid or show ads. I decided to use Google Custom Search because it's free and fairly easy. I may switch later since it doesn't look like I can set up regular indexing the way I could with atomz. :-(
It was a bit confusing setting up the custom search within the Bootstrap nav bar -- it took an hour or two to figure out how to set up the search box on one page and the search results on another,and the formatting looked odd until I found info on the Bootstrap site about box formatting.
more info:
Monday, September 28, 2015
Bootstrapping
 I decided to use Bootstrap for my Cuyahacka.com redesign. I'm not completely sold on Bootstrap - it's very heavy and the code isn't as refined as I like. To use Bootstrap, you end up with clunky nested divs and it's more code than if you did an elegant design with descendant selectors.
I decided to use Bootstrap for my Cuyahacka.com redesign. I'm not completely sold on Bootstrap - it's very heavy and the code isn't as refined as I like. To use Bootstrap, you end up with clunky nested divs and it's more code than if you did an elegant design with descendant selectors.Still, the responsive part works well, as does the navigation.
Here are some bootstrap resources I found useful:
more Bootstrap links on Delicious
Subscribe to:
Posts (Atom)


