If you are doing your own coding, you can go ahead and create several divs with large, medium, and small options and just hide and show the divs depending on the size.
Bootstrap actually makes this pretty easy with its responsive utilities. To make this work, just put 3-4 versions of the embedded calendar on the page and surround each option with a div with the class for the proper viewport class.
For example, for the large viewport size (>1200 px), I set the calendar width to >1100 px and the div looks like this:
<div class="visible-lg text-center">
I like to use weekly or agenda view for the calendar since it looks better than the monthly view on smaller devices.
Embedding the calendar
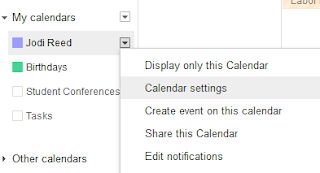
 Start by going to settings for the calendar you want to embed.
Start by going to settings for the calendar you want to embed.Then just copy and paste the code into your html where you want it to display.

No comments:
Post a Comment